What you mean by HTML?
HTML (HyperText Markup Language) is the most basic building block of a Webite. It gives the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation (CSS) or functionality/behavior (JavaScript)[ Ref: wikipedia ]
The file extension code for HTML formal is .html
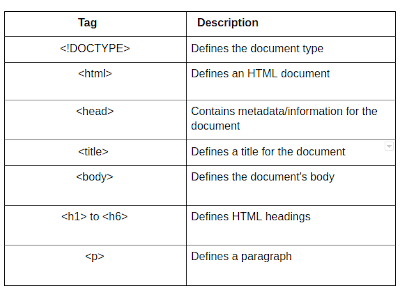
HTML elements are called tags, Usually represented between two angle brackets

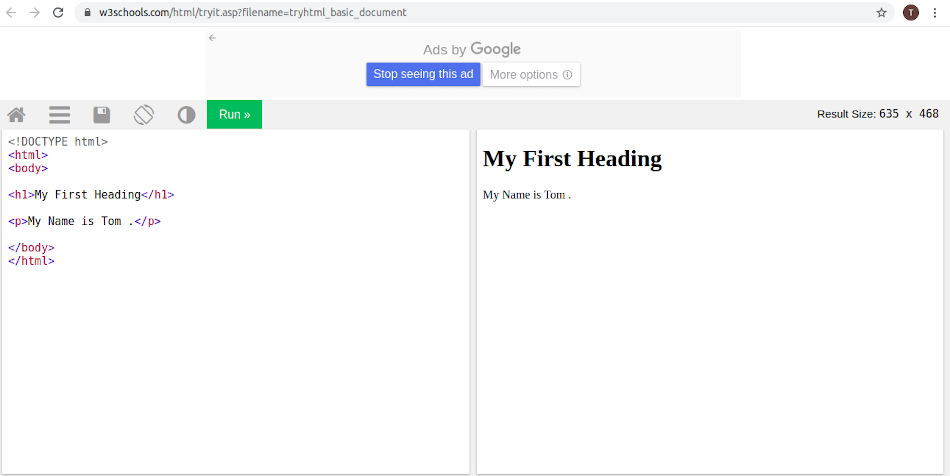
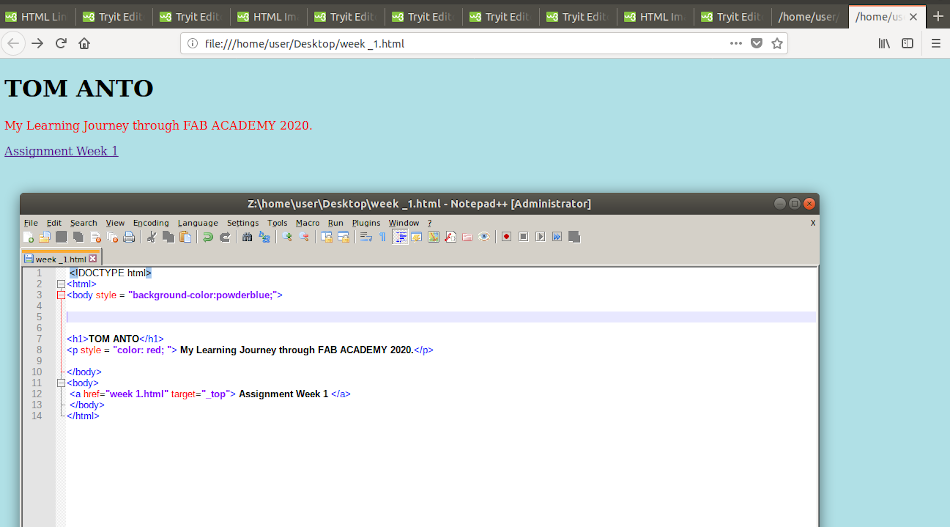
For Building my first website I referred www.w3school.com to learn the basics. It really helped to learn the basics. I even tried my first html coding and stimulated it.

Source Code Editors
It is a Text editors used to write and edit codes of any programming Language. Several interactive editors are available.I used ‘ NOTEPAD++ as my first code editor. Other notable examples for editors are ATOM, SUBLIME TEXT,TEXTMATE, ULTRAEDIT, VISUAL STUDIO CODE etc.

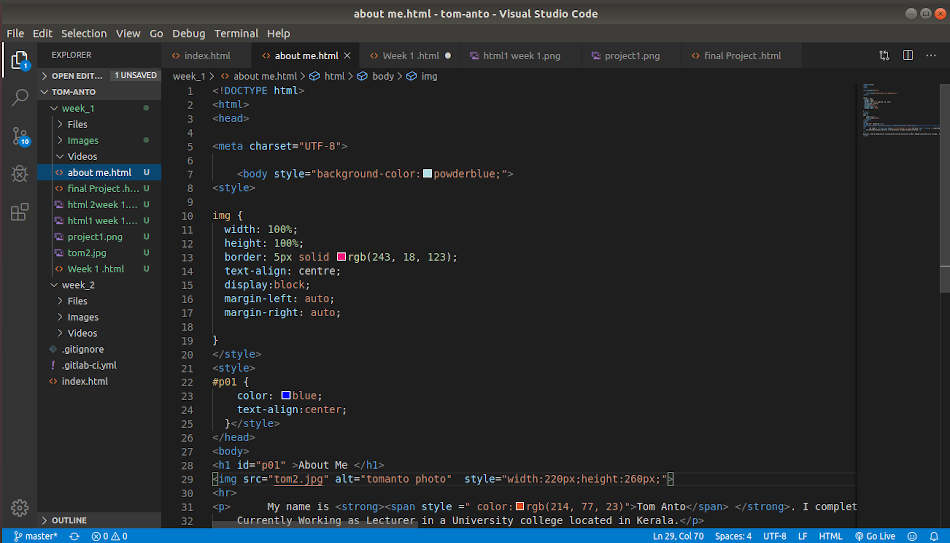
Later, I switched to Visual Studio (VS) Code editors which seems to me more powerful than NOTEPAD++. Its very interactive, helped me to create my first web.

Learning GIT
GIT is a free and open source Version control system used for project management. It helps to control and manage files of projects local or centrally over the time. Many tutorials and learning materials are available for GIT. Some are mentioned here.Generating A New SSH Key
We need to install GIT and Generating a SSH Key for files uploading.
Downloaded GIT from this Link
Then follow below steps
1. Open Terminal.(Ctrl + Alt + T)
2. Paste the text below
$ ssh-keygen -t rsa -b 4096 -C "your email id"
Enter a file in which to save the key (/Users/you /.ssh/id_rsa):
(Press ‘Enter’ to save in default folder )
3. At the prompt, type a secure passphrase
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]
Adding your SSH key to the ssh-agent
This is for generating new SSH Key.Type following command in terminal
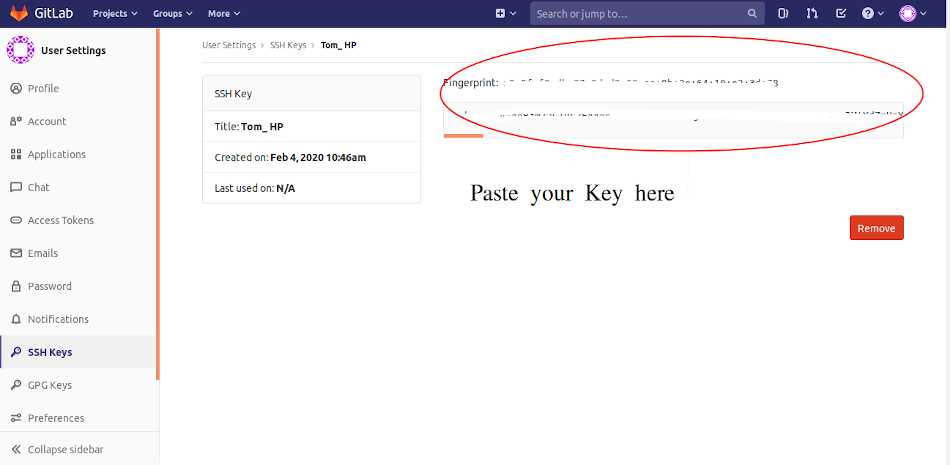
Add the SSH key to your GitHub account.(Public)

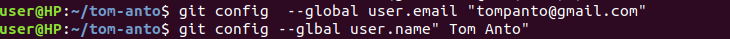
Add a global username and global email id

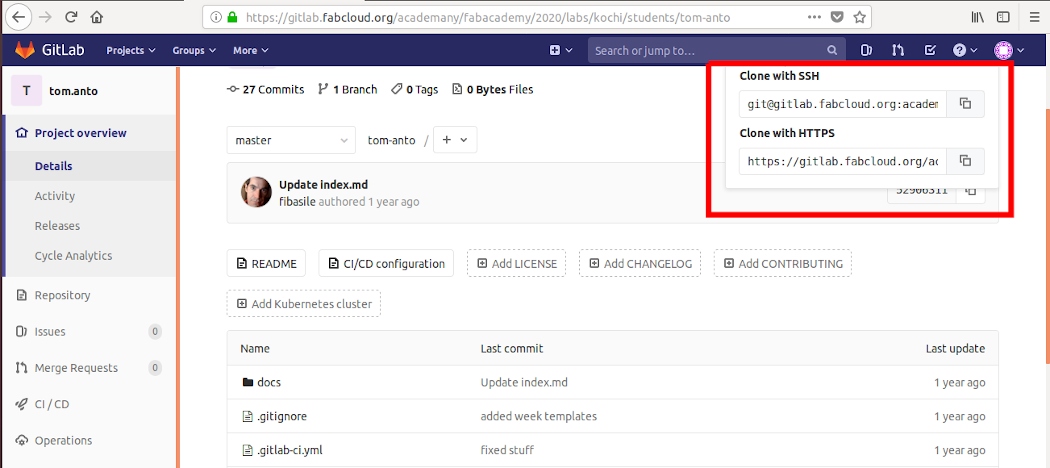
Cloning Repository
We can clone GIT repository locally in our computer.

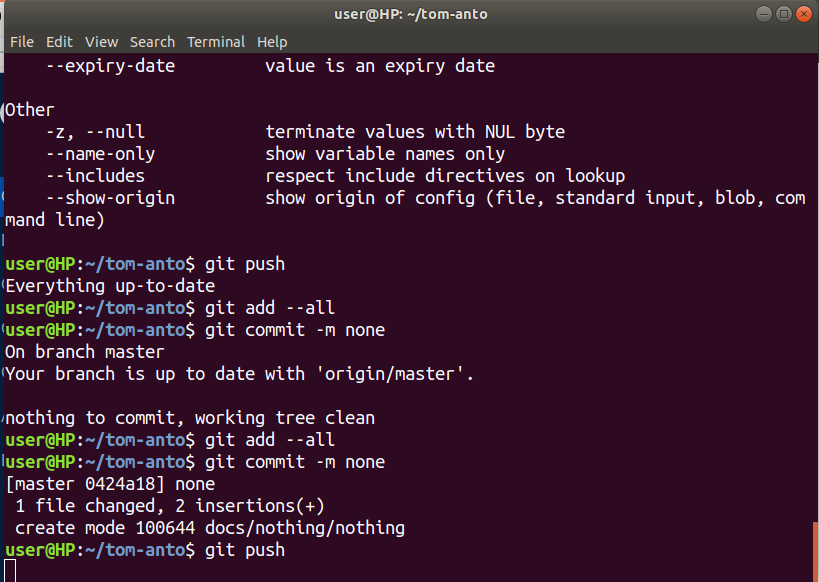
Uploading the files to Fabacademy class archive
What ever changes that we have made to documents in our local repository can be 'Pushed' or uploaded to remote GITlab repository. The commands for pushing are